In a service profession that is centred as much on education as delivery, from social media to simple emails, we share links with clients daily. But have you ever stopped to think: Could I be doing this better?
As someone who stops to think about the best way to do almost everything, this regular communication tool has not escaped my attention. Done well, hyperlinks can be optimised for their communication value, ease of use, and tracking. Done poorly, they clutter your email and online communication.
Hyperlinking well is the modern equivalent of pre-addressing your return envelopes. Not required, but it’s a nice touch and makes you easier to deal with.
In this article we will be covering:
- Basic presentation options for hyperlinks;
- Avoiding a hyperlink faux pas; and
- Digital client service par excellence (using hyperlinks).
At the end of this article, we hope you too will look upon poor hyperlinking practice with disdain and will now have a resource you can share to help educate those around you.
Presenting your hyperlink
Simple, but important, is how you present your hyperlink. Most simply, there are:
Type: Raw
Example: https://patrickflynn.info
Features: Contains the full address bar, which is more than anyone needs to type and is hard to read.
Uses: Should generally be used for plain text formats or in certain social media contexts (LinkedIn and YouTube descriptions/comments) as it will be recognised as a link.
Type: Over text
Example: …click here.
Features: Uses functionality to amend the hyperlink to display as desired.
Uses: Ideal for when the link isn’t the important part but is useful as further reading. This is the 21st century version of the Chicago notes and bibliography style. (See what I did there?)
Type: Abbreviated
Example: patrickflynn.info
Features: Uses the same ‘over text’ functionality, but does so to preserve the transparency of the hyperlink whilst optimsing for readability. Removes the “https://” from the start, and the “/” as well as anything else non-core from the end.
Uses: Optimal for most other instances. Should be ‘default’. Can still be used even when other functionality is added to the hyperlink.
Type: Stealth (non-browser content only)
Example: …resident genius Patrick Flynn has…
Features: Looks like normal text, but the text is a hyperlink. Achieved simply by using a normal hyperlink, then setting the font colour to black and removing the underline. This makes it clickable if someone knows to click there or hovers over it.
Uses: When using primarily in print, but would like to have a hyperlink. Also where you want readability to be absolutely paramount and don’t want to distract with the hyperlink. Won’t work in something viewed within a browser (like this blog) as the browser will identify it.
Avoiding a hyperlink faux pas
Beyond how you share it, there’s a few things to avoid and possibly include when you’re sharing hyperlinks
- www – Also known as the ‘mark of the boomer’, the ‘double u, double u, double u’ is generally not necessary. Any site administrator worth their salt should have it set up so that either work regardless of browser. As a result, it’s best to not include this in links when sharing, for fear of committing an internet faux pas. (Also a good idea to check your own site works for both www and non-www paths.)
- ? – Ever copied a link where the basic site is simple, but there is a lot of guff in the link? Look for the question mark, which indicates it is a ‘query string’. Depending on the site, it is generally not required and carries data that you may not want your end client seeing. For example, if I’m sharing a link to a book on Amazon, if I’m not careful it might show what I searched. Looking at the below examples, the destination is the same, but you can see why this is something you would want to avoid.
- Link without query string: https://www.amazon.com.au/Gemba-Kaizen-Commonsense-Continuous-Improvement-ebook/dp/B00885RMRI/ref=sr_1_1
- Link with query string: https://www.amazon.com.au/Gemba-Kaizen-Commonsense-Continuous-Improvement-ebook/dp/B00885RMRI/ref=sr_1_fkmr0_1?dchild=1&keywords=best+book+on+commonsense+kaizen+japanese+guy&qid=1602280189&s=digital-text&sr=1-1-fkmr
By removing the above, you will present cleaner and easier to read hyperlinks.
Digital client service par excellence (using hyperlinks)
Ready to level up to a five-star digital client experience? Read on.
Jump to heading
The hash ‘#’ symbol can be used for a number of things, but are typically used to jump to a point on a page on arrival. Take this ATO article for example, where the designer has set up the hashed link so you can direct the visitor directly to the relevant heading. In the below sample you can see how this might work if you wanted to link to the ATO site on the Work Test definition for a 70 year old client.
- Normal link: https://www.ato.gov.au/Individuals/Super/In-detail/Growing-your-super/Claiming-deductions-for-personal-super-contributions/
- Hashed link to heading: https://www.ato.gov.au/Individuals/Super/In-detail/Growing-your-super/Claiming-deductions-for-personal-super-contributions/?page=2#Agerestrictions

You can see the latter jumps directly to the relevant heading.
When you see options to jump sections within a page, you can do so and use that link to make future hyperlinking easy. If they haven’t, you can find a slightly more advanced guide on how to check if a heading can be linked here.
However, the best use of this is for your own blog posts. This allows you to have hyperlinks to subsections which you can share directly to answer client queries or expand on topics you didn’t get to cover fully in meetings.
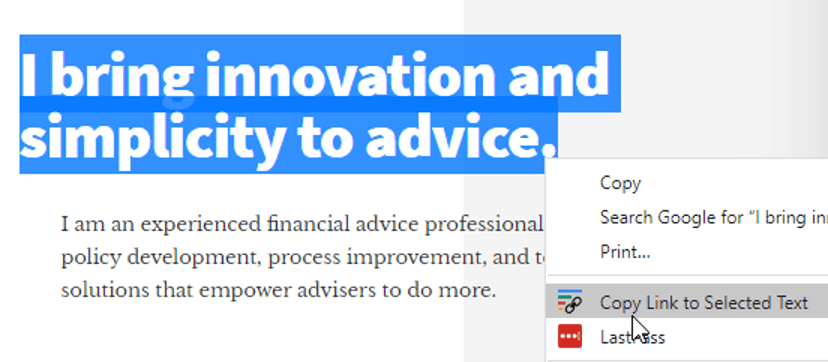
Highlighted text in link
This functionality became available in February 2020 (you could’ve been excused for missing it), and is seriously bad-ass (relative to this extremely not bad-ass context). It enables you to select the text you want the user to jump to and show highlighted on link. This functionality has been made live in Google Chrome and Microsoft Edge, and when viewed in other browsers simply has no impact one way or another.
The Google Chrome plug-in ‘Link to text fragment’ makes this extremely easy to use.

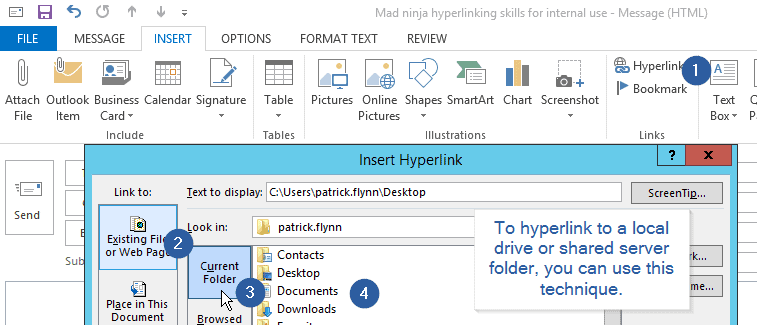
Hyperlinking to shared drive files and folders
Whilst not a client service matter, you may sometimes wish to hyperlink to internal folders which are on a shared server or drive for internal emails or policies.
The simplest way to do this is to add a hyperlink in Outlook or Word and use the ‘Existing File or Web Page’ function. Doing so will pick up the actual drive name and serve it up as a hyperlink, instead of the usual drive directory format of C:/<Folder>/.

Phone numbers
Whist some phones will detect something as a phone number, you can tell the device reading your hyperlink that it is indeed a phone number. This can be achieved with ‘tel:<phone number>’. This not only makes the number recognisable as a phone number across the widest possible range of devices, but also allows us to optimise for both readability and optimal dialling. What do I mean? Consider the phone number, which you may want to write as 02 9123 4567. It looks nice and has spaces, but is a pain if you want to click on using a phone. The optimal number for dialling would be +61291234567 which has no confusing symbols and can be dialled anywhere in the world. As a result, hyperlinking solves for both, allowing you to present perfectly and be dialable easily, like so: 02 9123 4567. If you don’t want it to present as a hyperlink visually, but still be recognised by the device, you can even change the font to black and remove the underline using the ‘Stealth’ technique mentioned above.
Google map linking
Similarly, if you’re sending an address in 2020 and beyond, you should be hyperlinking that address so that phones and other devices recognise it as an address link. At minimum, this simply involves going into Google Maps, looking up the address, and copy and pasting the link into the address bar as a hyperlink over the address. At its best, we look up the actual destination business (assuming it’s registered) and copy the link at the ‘Share’ button.
Here’s the difference, using a Brisbane café as an example:
- No hyperlink: Storia Café, 2/324 Queen St, Brisbane City
- Hyperlinked address: Storia Café 2/324 Queen St, Brisbane City
- Hyperlinked business: Storia Café, 2/324 Queen St, Brisbane City
As is the case for the phone numbers, you may not always want this to be a hyperlink visually, so you can just change it to black text without underline, which won’t impact how it is recognised by devices.
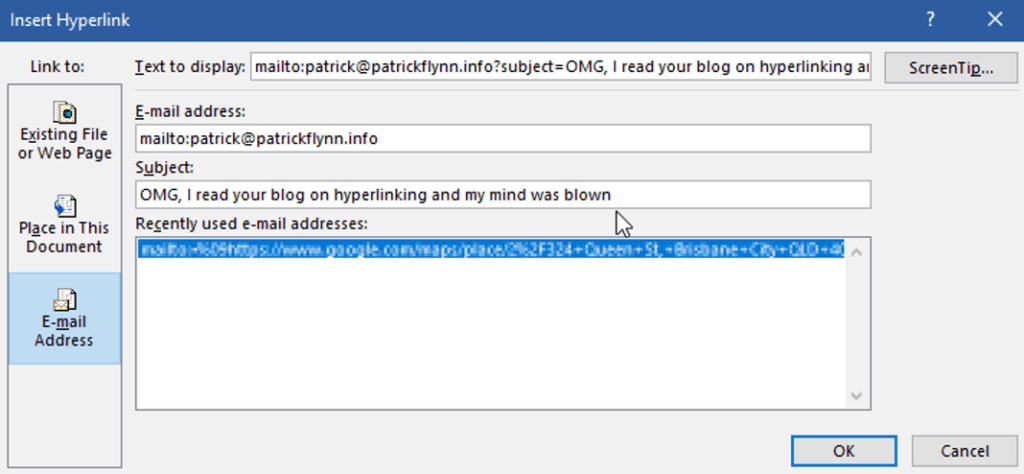
Email addresses with subject lines
Whilst you can go a lot further than this, you can add a subject line in an email address when you provide a hyperlink. The easiest way to do this is to type the email address out in Micrsoft Word and once it appears as a hyperlink you can right click and edit it to include the subject line. This can be helpful when you can expect the email to be relative to the context. For example, if it’s in marketing material on a topic, you can add that to the subject line. This saves the user from typing in a subject (client service par excellence indeed!) but also helps you know the source and context better than if the user had selected the subject that suited them at the time. To see this in practice, try clicking here: patrick@patrickflynn.info

Link shorteners
Services like bit.ly and others can be used to shorten links and provide reporting on clicks. These can be handy when a full link needs to be shown and it needs to be short, such as printed links. Reporting includes the number of clicks, country sources, and more which can also be handy. This can be especially helpful when you won’t have other means of tracking a campaign, such as when a referral source provides a link to your website.
Fun fact: When you see a competitor use a bit.ly link, and you would like to know how many clicks it gets and where from, paste it into your browser and add a ‘+’ at the end to see the juicy details. It’s also a helpful technique to see the end destination on a bit.ly link you think may be spam/phishing.
Snip.ly
The tool snip.ly is a cool innovation that allows you to share a hyperlink that presents a popup that can link back to your own site or a range of other functions. The only downside is that it won’t work on most sites as best security practices don’t allow it to happen. (You wouldn’t use that function for malicious purposes, but when they prevent others from acting maliciously, they disable the function for those using it for the forces of good.) However, if you regularly share content from smaller sites (your licensee’s blog for example), it may be worth exploring.
QR Codes
A function that has been around for a while now, QR codes have had a real comeback due to advances in phone technology (being able to be scanned within native camera apps instead of a QR code reader, and typically working in tough-to-scan contexts now) and COVID-19 bringing this to check-in points everywhere. These can be used for anything printed, from marketing material to SoAs. My favourite QR Code generator is qr-code-generator.com as it is easy to use, report on, and has very cool integrated graphic options. Otherwise, there are plenty of free ones out there.

One quick tip I like to use with QR codes is to hyperlink the image itself as well, so if being opened digitally, the functionality is still preserved.
So, next time you’re sharing a link to a client, pause for a moment and consider if you could make it a little easier on your audience to get the most from what you’re sharing. This might just be one for bookmarking and sharing with your team as well, as we all move forward in helping our clients remotely more and more.
Time to give your digital experience a brush up? Our Simply Advice Websites service makes having a great site easy and cost-effective. Check it out at advicewebsites.com.au or contact me directly to discuss.
Further reading:
- Customer Effort Score is an effective measure of how easy you are to do business with. Whilst your hyperlinking method would only be a minor factor here, they all compound. To learn more about the importance of Customer Effort, and its impact on businesses, this article from Gartner is a good start: gartner.com/smarterwithgartner/unveiling-the-new-and-improved-customer-effort-score/
- For how to add anchor links in WordPress (which also applies to our Simply Advice Websites clients): wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#manualclassicmethod
- A quick guide to creating QR codes: blog.hubspot.com/blog/tabid/6307/bid/29449/how-to-create-a-qr-code-in-4-quick-steps
If you have any questions or can think of something we’ve missed, please let us know in the comments below.

Great read Pat! I didn’t know you could be so creative with Hyperlinking
Howdy! This article couldn’t be written much better!
Looking through this article reminds me of my previous roommate!
He always kept preaching about this. I will send
this article to him. Pretty sure he’ll have a
great read. Thanks for sharing!